Pada tutorial kali ini saya akan menuliskan panduan/tutorial cara membuat recent comment + gravatar (gambar) di blogger atau cara pasang widget komentar terbaru yang ada gambar si pemberi komentar.
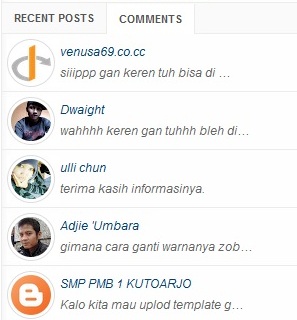
Untuk melihat contoh/demo recent comments + gravatar widget ini bisa kamu lihat pada sidebar kanan blog ini, silakan klik tab COMMENTS, berikut gambarnya:

Nah itulah contoh penggunaan script recent comment serta gravatar pada blogger.
Next ..
2. Klik Tambah Gadget / Add A Gadget
3. Pilih Gadget Html/JavaScript
4. Masukkan Script Recent Comments + Gravatar di dalamnya (jangan lupa klik Edit HTML ya, letaknya di sebelah kanan atas kolom isian), berikut script yang harus dipasang :
6. Selesai.
Widget Recent Comments + Gravatar ini dibuat oleh pemilik situs www.way2blogging.org, untuk mengunjungi sumber aslinya silakan baca : Recent Comments Widget with Avatar for Blogger/Blogspot.
Nah itulah langkah demi langkah panduan cara pasang widget recent comment untuk blogger yang ada gambar gravatarnya.
Selamat mencoba dan semoga bermanfaat.
Untuk melihat contoh/demo recent comments + gravatar widget ini bisa kamu lihat pada sidebar kanan blog ini, silakan klik tab COMMENTS, berikut gambarnya:
Nah itulah contoh penggunaan script recent comment serta gravatar pada blogger.
Next ..
Cara Membuat Recent Comment + Gravatar/Gambar Di Blogger
Tutorial pasang widget recent comment yang ada gambar gravatarnya ini sebenarnya sama saja dengan tutorial pasang widget blogger lainnya, yang membedakannya hanya script saja. Dan sama halnya dengan panduan lainnya, langkah pertama yang harus dilakukan adalah login/masuk dulu ke Dasbor blogger, kemudian ikuti langkah-langkah berikut.Cara Pasang Widget Recent Comments + Gravatar Untuk Blogspot
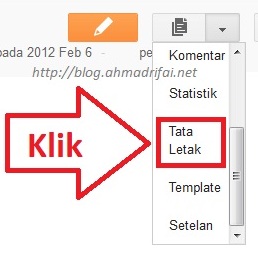
1. Klik Tata Letak2. Klik Tambah Gadget / Add A Gadget
3. Pilih Gadget Html/JavaScript
4. Masukkan Script Recent Comments + Gravatar di dalamnya (jangan lupa klik Edit HTML ya, letaknya di sebelah kanan atas kolom isian), berikut script yang harus dipasang :
Catatan :<style type="text/css">
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 30,
roundAvatar = true,
characters = 30,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://bloggerblogwidgets.googlecode.com/svn/trunk/w2b-recent-comments-w-gravatar.js"></script>
<script type="text/javascript" src="http://blog.ahmadrifai.net/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>
Silakan Ganti http://blog.ahmadrifai.net dengan alamat blog kamu5. Simpan (kamu juga bisa memindahkan letak Widget Recent Comments + Gravatar tersebut dengan cara menarik gadget tersebut)
Untuk menentukan jumlah komentar yang ingin ditampilkan silakan ganti angka 5 pada numComments = 5 dan max-results=5
characters = 30 (Silakan ganti angka 30 dengan jumlah karakter komentar yang ingin kamu tampilkan)
avatarSize = 30 (Adalah ukuran gambar avatar yang artinya 30x30 px, silakan ganti sesuai keinginan)
http://www.gravatar.com/avatar/?d=mm adalah default avatar, silakan ganti dengan gambar yang kamu inginkan.
6. Selesai.
Widget Recent Comments + Gravatar ini dibuat oleh pemilik situs www.way2blogging.org, untuk mengunjungi sumber aslinya silakan baca : Recent Comments Widget with Avatar for Blogger/Blogspot.
Nah itulah langkah demi langkah panduan cara pasang widget recent comment untuk blogger yang ada gambar gravatarnya.
Selamat mencoba dan semoga bermanfaat.



























 27,020
27,020






0 komentar:
Posting Komentar