Hayyaaa.... Pas buka-buka google Analytics eeh ada yang masuk dengan kata kunci cara menambah laman di blog dan yang tertuju bukannya ke halaman yang dimaksud, Malah masuk ke Cara menambahkan meta deskripsi terbaru blogger, hehehe Laah emang gak ada tutorialnya kok.
Yaa namamnya manusia terkadang lupa. Mungkin juga kesalahan saya yang menganggap bahwa itu pekerjaan yang sangat mudah dilakukan. Sehingga kita melupakan satu hal, masih banyak yang baru belajar dan asing dengan namanya blog dan fitur-fiturnya.
Laman statis di blogspot biasanya dibuat untuk menu daftar isi, about me/us yang menjelaskan tentang keterangan si pemilik blog, Link exchange / Tukar link, term & conditions dan fungsi lain. Perbedaan halaman statis dengan halaman posting biasa terletak pada url dan kemampuan index dari search engine, sangat jarang google mengindex static page ini. Untuk URL bedanya seperti pada contoh:
http://blogbelajar2.blogspot.com/p/daftar-isi.html
atau
http://blogbelajar2.blogspot.com/p/kode-warna.html
Contoh diatas adalah url laman statis blogger, sedangkan di bawah ini adalah contoh halaman posting:
http://blogbelajar2.blogspot.com/2012/04/cara-menambahkan-meta-deskripsi-blogger.html
http://blogbelajar2.blogspot.com/2012/05/memasang-widget-mode-energy-saver-untuk.html
Nah sudah tau pasti bedanya, yaa antara huruf "p" yang artinya page untuk halaman statis dan tahun / bulan posting pada url nya (untuk halaman posting biasa)
Oke dech tak perlu panjang lebar, langsung saja kita ikuti bagaimana cara menambah laman statis di blogger.
1. Pertama masuk ke akun Blogger
2. Silakan buka dasbor > Klik Laman > Klik Laman Baru > Klik Laman Kosong (tambahkan teks dan media)
3. Akan muncul tampilan seperti kita menulis artikel posting blog
- Masukkan judul posting laman, misalnya About Me, atau Daftar Isi Atau Privacy Policy
- Isikan kalimat dan kata-kata dalam posting laman
- Pastikan jika ingin memasang kode javascript, kode teks area Klik menu HTML, bukan compose
- Jangan lupa masukkan deskripsi penelusuran di samping kanan letaknya (akan ada jika sobat sudah mengaktifkan fitur meta deskripsi blogger)
- Terakhir klik publikasikan
- SELENGKAPNYA LIHAT GAMBAR
4. Pengaturan
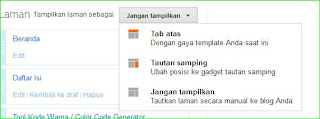
- Pada Tampilkan laman sebagai pilih > Jangan tampilkan, Ini jika sobat mau memasangnya secara manual di menu horizontal. Boleh ditampilkan juga di sidebar / tab samping atau di elemen header / tab atas. Namun jika di header biasanya jelek hasilnya, sedangkan jika di sidebar akan muncul menjadi menu vertikal. Saran saya buat dan pasang link laman di menu horizontal saja. Buka artikel Cara membuat menu navigasi horisontal drop down
- Bagaimana cara memasang link laman di menu horisontal? Silakan klik kanan pada link laman yang sudah dibuat, > Salin lokasi tautan/copy link location. Kemudian masukkan / paste link di menu horisontal yang telah di buat.



























 27,020
27,020






0 komentar:
Posting Komentar