Jumat, 27 Juli 2012
Selasa, 24 Juli 2012
0
 Foto Hot Bugil Angelina Lee
Foto Hot Bugil Angelina Lee
Foto Hot Bugil Angelina Lee - Angelina lee memang sedang menjadi pembicaraan hangat di dunia maya.. mengapa? mungkin karna statusnya yang sempat di katakan sebagai bintang porno amerika yang berasal dari indonesia yang lebih tepatnya makassar sulawesi selatan. Sungguh populer sampai - sampai memjadi salah satu kata kunci populer minggu ini dengan ketikan Foto Hot Angelina Lee, Foto Bugil Angelina Lee hingga tak tanggung tanggung Video Mesum Angelina Lee..
Sungguh prihatin saya akan hal ini.. seakan kita senang bahwa ada orang indonesia yang jadi bintang porno yang dengan senangnya mengumbar aurat di depat kamera. Namun tak apalah jika sobat hanya sekedar ingin refresh eye, kali ini saya akan kasih galeri foto angelina lee yang saya dapatkan dari berbagai sumber. Mohon perhatian !!! hanya untuk +18 tidak untuk anak - anak.
Sungguh prihatin saya akan hal ini.. seakan kita senang bahwa ada orang indonesia yang jadi bintang porno yang dengan senangnya mengumbar aurat di depat kamera. Namun tak apalah jika sobat hanya sekedar ingin refresh eye, kali ini saya akan kasih galeri foto angelina lee yang saya dapatkan dari berbagai sumber. Mohon perhatian !!! hanya untuk +18 tidak untuk anak - anak.
Sabtu, 21 Juli 2012
0
 Modifikasi Pages Facebook di Blog Agar Lebih Menarik.
Modifikasi Pages Facebook di Blog Agar Lebih Menarik.
Pada tampilan fan pages facebook berikut adalah tampilan transparan yang lebih menarik. Bagaimana, jika sobat merasa tertarik, silahkan ikuti langkah-langlahnya berikut ini :
- Pertama, silahkan sobat login ke akun blogger sobat, itu pasti;
- Kedua, silahkan sobat menuju Tata Letak template sobat;
- Ketiga, klik Tambah Gadget dan pilih HTML/JavaScript;
- Keempat, silahkan sobat copas kode berikut ini :
<center><iframe style="height:205px; width:85%; " scrolling="no" frameborder="0"href="http://www.facebook.com/pages/Kicau-burung-ciblek-mania-indonesia/235453433143131"src="http://www.facebook.com/plugins/fan.php?id=235453433143131&width=250&height=250&connections=20&stream=false&header=false&logobar=false&css=http://rizki-khaizir.googlecode.com/files/fblike.css" ></iframe><br/><iframe src="http://www.facebook.com/plugins/like.php?href=http://www.facebook.com/pages/Kicau-burung-ciblek-mania-indonesia&send=false&layout=standard&width=250&show_faces=false&action=like&colorscheme=light&font&height=25" scrolling="yes" frameborder="0" style="border:none; overflow:hidden; width:250px; height:25px;" allowtransparency="true"><a href="http://campur-aduk.cc.cc/" target="_blank">By widget </a></iframe></center>
5. Kelima, silahkan sobat ganti kode yang berwarna merah dengan url fan pages sobat dan gantilah
ID tersebut dengan ID fan pages sobat;
6. Langkah terakhir, simpan template sobat.
Kamis, 19 Juli 2012
Rabu, 18 Juli 2012
Minggu, 15 Juli 2012
0
 Cara Membuat News Sticker
Cara Membuat News Sticker
News sticker adalah cuplikan judul berita atau highlight yang ditampilkan dalam bentuk sticker. Ada news sticker dalam bentuk show hide ada juga dalam bentuk marquee (teks berjalan). News sticker biasanya bisa ditemukan dalam acara berita di tv yang ditampilkan dibawah layar. Kali ini news stiker yang kita buat sedikit berbeda karena menampilkan judul posting atau artikel dalam bentuk show hide. Selain judul berita news sticker ini juga menampilkan tanggal posting artikel tersebut. Kita akan menggunakan script jquery untuk membuatnya news sticker ini. Ingin tau caranya ikuti tutorial berikut ini:
1. Login ke Blogger
2. Masuk ke Rancangan --> Edit HTML
3. Carilah kode kode ]]></b:skin>
4. Paste kode dibawah ini diatas kode ]]></b:skin>
/* News Sticker by www.blogtrikdantips.blogspot.com
---------------------------------------------*/
.newspic {background:#FFF url(http://4.bp.blogspot.com/-dx79apSnB6I/T3UoZVIgltI/AAAAAAAACxY/35LWW31ebL4/s1600/BRK+NW.png) no-repeat top left;BORDER:1PX SOLID #CDCDCD; width:840px;margin:0 auto;padding:0 auto;height:23px;color:#000;}
.news {width: 840px;margin:0 auto;padding:0 auto;line-height: 1em;text-align:left;font-family:Arial;font-size:10px;color:#000;overflow:hidden;clear:both;}
.news a:link, .news a:visited{color:#000;text-decoration:none;}
.news a:hover {color:#0099cc;text-decoration:underline;}
5. Selanjutnya letakkan kode berikut ini diatas kode </head>
<!-- News sticker by www.blogtrikdantips.blogspot.com -->
<script src='http://www.google.com/jsapi?key=ABQIAAAAUMsU2d40bO1-m8DeADFRexTdcQS31_Y0TkToW9tE1XWPEnv6YBSa1QfZaAr4GJ8-AZkWddpnW9Y0hA'/>
<script type='text/javascript'>
//<![CDATA[
var gfeedfetcher_loading_image="indicator.gif";google.load("feeds","1");function gfeedfetcher(c,a,b){this.linktarget=b||"";this.feedlabels=[];this.feedurls=[];this.feeds=[];this.feedsfetched=0;this.feedlimit=5;this.showoptions="";this.sortstring="date";document.write('<div id="'+c+'" class="'+a+'"></div>');this.feedcontainer=document.getElementById(c);this.itemcontainer="<li>"}gfeedfetcher.prototype.addFeed=function(b,a){this.feedlabels[this.feedlabels.length]=b;this.feedurls[this.feedurls.length]=a};gfeedfetcher.prototype.filterfeed=function(b,a){this.feedlimit=b;if(typeof a!="undefined"){this.sortstring=a}};gfeedfetcher.prototype.displayoptions=function(a){this.showoptions=a};gfeedfetcher.prototype.setentrycontainer=function(a){this.itemcontainer="<"+a.toLowerCase()+">"};gfeedfetcher.prototype.init=function(){this.feedsfetched=0;this.feeds=[];this.feedcontainer.innerHTML='<img src="'+gfeedfetcher_loading_image+'" /> Loading news...';var a=this;for(var b=0;b<this.feedurls.length;b++){var c=new google.feeds.Feed(this.feedurls[b]);var d=(this.feedlimit<=this.feedurls.length)?1:Math.floor(this.feedlimit/this.feedurls.length);if(this.feedlimit%this.feedurls.length>0&&this.feedlimit>this.feedurls.length&&b==this.feedurls.length-1){d+=(this.feedlimit%this.feedurls.length)}c.setNumEntries(d);c.load(function(e){return function(f){a._fetch_data_as_array(f,e)}}(this.feedlabels[b]))}};gfeedfetcher._formatdate=function(a,c){var d=new Date(a);var b=(c.indexOf("datetime")!=-1)?d.toLocaleString():(c.indexOf("date")!=-1)?d.toLocaleDateString():(c.indexOf("time")!=-1)?d.toLocaleTimeString():"";return"<span class='datefield'>"+b+"</span>"};gfeedfetcher._sortarray=function(a,b){var b=(b=="label")?"ddlabel":b;if(b=="title"||b=="ddlabel"){a.sort(function(e,d){var g=e[b].toLowerCase();var f=d[b].toLowerCase();return(g<f)?-1:(g>f)?1:0})}else{try{a.sort(function(e,d){return new Date(d.publishedDate)-new Date(e.publishedDate)})}catch(c){}}};gfeedfetcher.prototype._fetch_data_as_array=function(b,a){var d=(!b.error)?b.feed.entries:"";if(d==""){alert("Google Feed API Error: "+b.error.message)}for(var c=0;c<d.length;c++){b.feed.entries[c].ddlabel=a}this.feeds=this.feeds.concat(d);this._signaldownloadcomplete()};gfeedfetcher.prototype._signaldownloadcomplete=function(){this.feedsfetched+=1;if(this.feedsfetched==this.feedurls.length){this._displayresult(this.feeds)}};gfeedfetcher.prototype._displayresult=function(a){var e=(this.itemcontainer=="<li>")?"<ul>\n":"";gfeedfetcher._sortarray(a,this.sortstring);for(var c=0;c<a.length;c++){var d='<a href="'+a[c].link+'" target="'+this.linktarget+'" class="titlefield">'+a[c].title+"</a>";var b=/label/i.test(this.showoptions)?'<span class="labelfield">['+this.feeds[c].ddlabel+"]</span>":" ";var g=gfeedfetcher._formatdate(a[c].publishedDate,this.showoptions);var f=/description/i.test(this.showoptions)?"<br />"+a[c].content:/snippet/i.test(this.showoptions)?"<br />"+a[c].contentSnippet:"";e+=this.itemcontainer+d+" "+b+" "+g+"\n"+f+this.itemcontainer.replace("<","</")+"\n\n"}e+=(this.itemcontainer=="<li>")?"</ul>":"";this.feedcontainer.innerHTML=e};
var gfeedfetcher_loading_image="indicator.gif";function gfeedrssticker(d,b,a,c){this.tickerid=d;this.delay=parseInt(a);this.mouseoverBol=0;this.itemsperpage=1;this.messagepointer=0;gfeedfetcher.call(this,d,b,c);this.itemcontainer="<div>";this.tickerdiv=document.getElementById(d)}gfeedrssticker.prototype=new gfeedfetcher;gfeedrssticker.prototype.constructor=gfeedrssticker;gfeedrssticker.prototype._displayresult=null;gfeedrssticker.prototype.entries_per_page=function(a){this.itemsperpage=a};gfeedrssticker.prototype._signaldownloadcomplete=function(){this.feedsfetched+=1;if(this.feedsfetched==this.feedurls.length){this._initscroller(this.feeds)}};gfeedrssticker.prototype._initscroller=function(a){var c=this;gfeedfetcher._sortarray(a,this.sortstring);this.itemsperpage=(this.itemsperpage>=a.length)?1:this.itemsperpage;var b=a.slice(this.messagepointer,this.itemsperpage);this.tickerdiv.innerHTML=formatrssmessage(b,this.showoptions,this.itemcontainer,this.linktarget);this.tickerdiv.onmouseover=function(){c.mouseoverBol=1};this.tickerdiv.onmouseout=function(){c.mouseoverBol=0};this.messagepointer=this.itemsperpage;if(window.attachEvent){window.attachEvent("onunload",function(){c.tickerdiv.onmouseover=c.tickerdiv.onmouseout=null})}setTimeout(function(){c._rotatemessage()},this.delay)};function formatrssmessage(d,b,f,g){var c=(f=="<li>")?"<ul>\n":"";for(var e=0;e<d.length;e++){var h='<a href="'+d[e].link+'" target="'+g+'" class="titlefield">'+d[e].title+"</a>";var j=/label/i.test(b)?'<span class="labelfield">['+d[e].ddlabel+"]</span>":" ";var k=gfeedfetcher._formatdate(d[e].publishedDate,b);var a=/description/i.test(b)?"<br />"+d[e].content:/snippet/i.test(b)?"<br />"+d[e].contentSnippet:"";c+=f+h+" "+j+" "+k+"\n"+a+f.replace("<","</")+"\n\n"}c+=(f=="<li>")?"</ul>\n":"";return c}gfeedrssticker.prototype._rotatemessage=function(){var b=this;if(this.mouseoverBol==1){setTimeout(function(){b._rotatemessage()},100)}else{var a=this.feeds.slice(this.messagepointer,this.messagepointer+this.itemsperpage);this.tickerdiv.innerHTML=formatrssmessage(a,this.showoptions,this.itemcontainer,this.linktarget);this.messagepointer=(this.messagepointer+this.itemsperpage>this.feeds.length-1)?0:this.messagepointer+this.itemsperpage;setTimeout(function(){b._rotatemessage()},this.delay)}};
//]]>
</script>
<style type='text/css'>
.titlefield{ /*CSS for RSS title link in general*/
text-decoration: none;}
.labelfield{ /*CSS for label field in general*/
color:#0099cc;font-size: 100%;}
.datefield{ /*CSS for date field in general*/
color:#aaa;font:normal 12px courier;text-transform:none;}
#example1{ /*Demo 1 main container*/
width: 960px;
height: 13px;
border: 0px solid #cdcdcd;
padding: 0px;
font:bold 13px courier;
text-transform:none;
text-align:left;
background-color:transparent;}
code{ /*CSS for insructions*/
color: #0099CC;}
#example1 a:link, #example1 a:visited {color:#0099cc;text-decoration:none;}
#example1 a:hover {color:#111;text-decoration:none;}
</style>
6. Kemudian kita akan meletakkan News sticker tersebut diatas posting dan sidebar, caranya yaitu cari kode <div id='outer-wrapper'>
7. Setelah itu paste kode berikut diatas kode <div id='outer-wrapper'>
<div style='clear:both;'/>
<div class='newspic'>
<div style='float:left;width:780px;padding:6px 0 6px 125px; position:relative; overflow:hidden;'>
<script type='text/javascript'>
var cssfeed=new gfeedrssticker("example1", "example1class", 4000, "_new")
cssfeed.addFeed("Creating Website", "http://dorkzi.blogspot.com/feeds/posts/default") //Specify "label" plus URL to RSS feed
cssfeed.displayoptions("date") //show the specified additional fields
cssfeed.setentrycontainer("div") //Wrap each entry with a DIV tag
cssfeed.filterfeed(10, "date") //Show 10 entries, sort by date
cssfeed.entries_per_page(1)
cssfeed.init()
</script>
</div>
<div style='clear:both;'/>
</div>
8. Ganti kode berwarna merah diatas dengan url blog anda
9. Simpan template anda dan lihat hasilnya
0
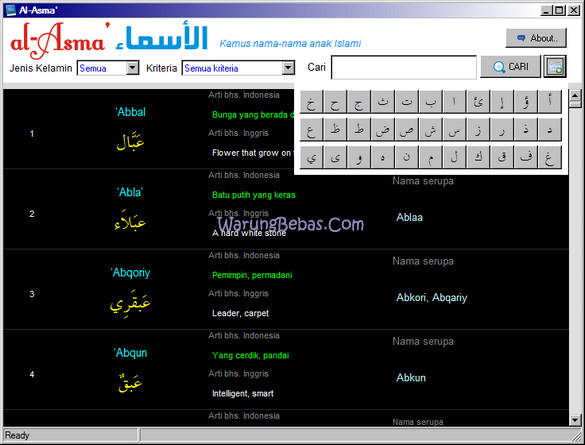
 Download Kamus Nama Anak Islam (Al-Asma)
Download Kamus Nama Anak Islam (Al-Asma)
Browse » Home » Download, Parenting, Software, Tips/Trik, Tutorial » Download Kamus Nama Anak Islam (Al-Asma)
 Al-Asma adalah nama software portable besutan programer Indonesia yang bermanfaat.
Al-Asma adalah nama software portable besutan programer Indonesia yang bermanfaat. Mencari nama untuk buah hati kita menjadi tugas yang seringkali kita rasakan tidak mudah, mengingat nama bisa berarti doa, mencarikan nama yang baik adalah kewajiban bagi orang tua. Untuk mempermudah menemukan nama yang baik, kini kita bisa memanfaatkan program gratis (freeware) al-asma, Kamus nama-nama anak Islami. Program ini merupakan kamus nama-nama anak Islami dengan beberapa fitur pencarian serta tampilan yang menarik.
Di Internet memang kita sudah bisa menemukan website yang memberikan fitur untuk mencari nama-nama anak dan mungkin dengan data yang lebih banyak. Tetapi al-Asma mencoba memberikan sesuatu yang berbeda, selengkapnya bisa membaca fitur-fiturnya dibagian bawah berikut. Program al-Asma versi 1.0 ini menyertakan sekitar 3.386 nama plus nama-nama serupa (mirip atau sama artinya).
Beberapa fitur al-Asma’ antara lain:
- 100% gratis (freeware)
- Portable, langsung jalankan tanpa perlu install. Ukuran hanya sekitar 468 KB
- Nama-nama anak dalam bahasa Indonesia, arab (tulisan arab), arti dalam bahasa Indonesia (dan Inggris), serta nama-nama serupa
- Pencarian berdasar kriteria jenis kelamin (laki-laki, wanita atau semua), nama, tulisan arab dan juga arti
- Menyertakan tombol huruf Arab untuk memudahkan mencari dalam bahasa Arab

Penggunaan Kamus ini cukup mudah, setelah dijalankan kita bisa langsung mengetikkan di kotak pencarian, baik nama, arti maupun tulisan arab. Selanjutnya tekan tombol CARI atau enter untuk menampilkan nama yang dicari. Hasil untuk nama anak laki-laki dan wanita ditampilkan dengan 2 warna yang berbeda.
Untuk mencari dalam tulisan Arab, klik tombol bergambar keyboard disamping tombol CARI. Lalu tuliskan sesuai dengan yang di inginkan. Untuk pencarian tulisan arab, tidak perlu menyertakan harokat. Jika kriteria tidak dipilih, maka kamus ini akan mencari di semua kolom yang memuat hasil pencarian, baik kolom Nama, arab, arti maupun nama serupa.
Kamus al-Asma’ ini dapat berjalan di Windows 2000 ke atas (2000, Xp, Vista, windows 7, windows 8). Untuk Windows Vista keatas, tampilan tulisan arab seharusnya sudah otomatis bersambung (tampil dengan benar). Bagi pengguna Windows XP, jika tampilan bahasa Arab masih putus-putus, maka perlu diatur terlebih dahulu bagian Regional & Language Options, caranya sebagai berikut:
- Buka COntrol Panel, pilih (double klik) Regional & Language Options
- Setelah tampil window Regional & Language Options, pilih tab “Languages”
- Beri tanda cek untuk opsi “Install files for complex script and right-to-left languages (including Thai)” dan klik OK di tampilan konfirmasi.
- Selanjutnya klik tombol OK atau Apply sehingga windows akan meminta CD Master Windows XP (Insert Disk). Masukkan CD Master windows XP ke CD/DVD-ROM Drive, dan ikuti langkah selanjutnya yang tampil
- Restart komputer dan setelah itu seharusnya bahasa Arab akan tampil dengan benar
| Download Kamus Al-Asma |
Jumat, 13 Juli 2012
0
 BINTANG BERKEDIP SAAT KURSOR MENDEKATI LINK
BINTANG BERKEDIP SAAT KURSOR MENDEKATI LINK
Kali ini saya coba sampaikan Tips and Trik Blog, bagaimana cara membuat effect bintang berkedip ketika kursor ditujukan ke link. Biar kelihatan makin keren dong...!!
Berikut adalah langkah-langkahnya :
1. Seperti biasa kita login dulu di blogger.
2. Klik tata letak / rancangan.
3. Edit HTML.. cari kode </head>
4. Letakkan kode di bawah ini tepat diatas kode tadi
Untuk yang bintangnya warna putih :
Untuk bintang berwarna merah ganti kode yg bercetak tebal dengan :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjP2Wu1Z7FVop9Pwf2mn1WBeyEO7SyOEBYa7LwHcspNdanLrTMLZ-sQUpBecuZ3dCEKrF2NphPvSde9nBgJHHV4pzIKINe0uSfrqka62WLIV4suLaugKS_4lZTqPX2kW-ESCtXLwTls4q4/s1600/str4.gif
SEMOGA BERMANFAAT
Berikut adalah langkah-langkahnya :
1. Seperti biasa kita login dulu di blogger.
2. Klik tata letak / rancangan.
3. Edit HTML.. cari kode </head>
4. Letakkan kode di bawah ini tepat diatas kode tadi
Untuk yang bintangnya warna putih :
<style>a:hover { text-decoration:blink; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIgyDg8xpOYEM_e2lLDZ7XiBHjC50kHUNXPOb80xW_RItR3aqiTKA-suNXWMEUVVN3NfUJx_FQ3xSPVrPAwNIpymTTxvdpsiWd050NPa48HOx_zBs4W3FH4yBJpqWuJSxlroEYyXV09Kw/s1600/blink.gif); }</style>
Untuk bintang berwarna merah ganti kode yg bercetak tebal dengan :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjP2Wu1Z7FVop9Pwf2mn1WBeyEO7SyOEBYa7LwHcspNdanLrTMLZ-sQUpBecuZ3dCEKrF2NphPvSde9nBgJHHV4pzIKINe0uSfrqka62WLIV4suLaugKS_4lZTqPX2kW-ESCtXLwTls4q4/s1600/str4.gif
Kemudian SAVE.... dan lihatlah hasilnya.
SEMOGA BERMANFAAT
0
 Cara Buat Efek Robot Gundam Terbang Di Blog
Cara Buat Efek Robot Gundam Terbang Di Blog
Buat sobat blogger yang punya template berlatar belakang cerah, nich ada script unik yang keren banget efek gundam terbang. Script ini akan menampilkan gambar gundam yang sedang beterbangan secara random di blog sobat.
Script ini menggunakan javascript gambar gif dan robot gundam ini akan terbang di blogmu gambar ini mempunyai ukuran 144 pixel sehingga tidak akan memberatkan waktu loading blog sobat. Script efek gundam beterbangan secara default menggunakan gambar gundam yang keren dan unik. Gambar robot gundam bisa disesuaikan dan juga bisa menggunakan lebih dari 3 gambar. Buat yang tertarik memasang script ini Silahkan ikuti cara di bawah
Cara Pemasangan
- Login ke blog sobat.
- Klik "Design" kemudian klik "Edit HTML".
- Cari kode </Head> kemudian copy-paste kode dibawah ini tepat diatas kode </Head>.
<SCRIPT SRC='http://monozcore-project.googlecode.com/files/MonozCore_Halloween.js' type='text/JavaScript'/>
<SCRIPT type='Text/JavaScript'>
function JSFX_StartEffects()
{
JSFX.AddGhost("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIh11PuHHfDEoVo9yCoHoBvzMqsDppabB6UZ6yqGj3ZQ-bZ-5tM3QkKmFHFRkxwf6ho5NJK2lYYQDHtd2h0_3gCJPkHyuLahRXQNhXg2k1s4kqRnQ3jkhtgg6kkcqOGIp__VUdUUIvkpBs/s1600/hugeng1.gif");
}
window.onload = JSFX_StartEffects;
</SCRIPT>
================================================================
- Kode "JSFX.AddGhost("URL link gambar");"merupakan kode script untuk mendeklarasikan array gambar. Untuk menambah gambar silakan tambahkan baris kode script ini pada script diatas.
- Kode "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIh11PuHHfDEoVo9yCoHoBvzMqsDppabB6UZ6yqGj3ZQ-bZ-5tM3QkKmFHFRkxwf6ho5NJK2lYYQDHtd2h0_3gCJPkHyuLahRXQNhXg2k1s4kqRnQ3jkhtgg6kkcqOGIp__VUdUUIvkpBs/s1600/hugeng1.gif" merupakan kode URL link gambar yang digunakan. Untuk merubah gambar silakan ganti baris kode ini dengan URL link gambar yang ingin digunakan.
- Klik "Save" dan lihat hasilnya...
SELAMAT MENCOBA..
Rabu, 11 Juli 2012
Langganan:
Komentar (Atom)
| 1. Good Girl | |
| 2. D'MASIF -sudah perih ini | |
| 3. Haney Bunny Sweety-G-String.mp3 | |
| 4. ARMADA-Mau Dibawa Kemana.mp3 | |
| 5. Ayang Ayangku.mp3 | |
| 6. Tak Semestinya Kita Berpisah (TSKB).mp3 | |
| 7. When The Children Cry - White Lion.mp3 |
Info



Catatan HUGGENG|CYBER
SELAMAT DATANG DI BLOG SAYA :), MAAF KALO DI BLOG INI ISI DARI KONTEN KURANG MENARIK< TETAPI SAYA AKAN MEMBUAT PARA PENGUNJUNG SENANG DI BLOG INISekilas Tentang Admin


Saya Buakanlah Profesional Pembuat Blog Atau Web, Saya Masih Butuh Belajar, Dari Rekan2 Bloger.
:
BLOG ANAK INDONESIA UNTUK ANDA SEMUA
Follow





































